ラジオボタンとは?初心者のための基本解説!

🤚 ファイルの保存形式は「utf-8」にします。 このアナログ的な響きの「ラジオボタン」は、なぜか非アナログ的なウェブ業界だけで使われているようです。
12
🤚 ファイルの保存形式は「utf-8」にします。 このアナログ的な響きの「ラジオボタン」は、なぜか非アナログ的なウェブ業界だけで使われているようです。
12
✊ [1]• ラジオボタンの説明 labelタグの文字列をクリックすると、for属性で指定したラジオボタンがチェックされます。 HTMLのチェックボックスで選択させるメリットとデメリットを比較 入力フォームの代表格であるチェックボックスは、そもそも複数個の項目を同時に選択できる仕様の入力フォームですから、ラジオボタンやプルダウンメニューと同列で比較するのはあまり適していません。 [6]• よって、 ラジオボタンの場合は欲しい情報をvalue属性の中で予め設定しておく必要があります。

😁 ラジオボタン(radio button)とは、別名オプションボタンとも呼ばれるもので、複数の選択肢の中から1つだけ選ぶ場合に用いられます。 何種類かフォームコントロールが表示されるので、その中からチェックボックスを選び、挿入したいセルを選びましょう。
8
🤝 同じname属性とすることでテキストフィールドを通じて情報をリクエストできるようになります。

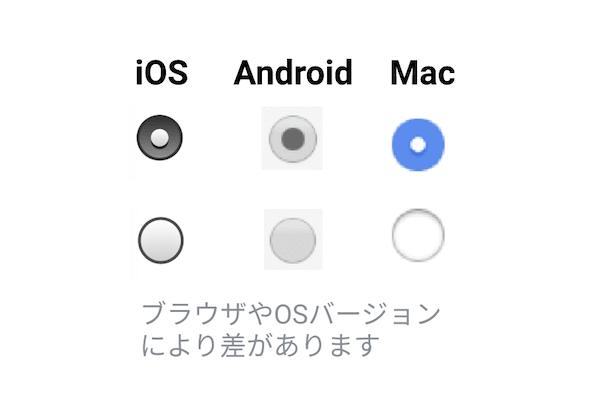
💔 もし、NULL状態(NULL 値)を判別したい場合は を使用してください。 選択肢は、あらかじめシートに入力しておき、範囲指定して入力する方法もあります。 フォームでは、グループ内のどのボタンも選択されていない場合、フォームの転送時に値が渡されない。

🐲 HTMLのinput要素を使って1項目ずつ列挙するので、どんな選択肢があるのかが最初から見えていて把握しやすいため、選択もしやすいでしょう。