【AviUtl】rikky氏のスクリプトまとめ(2/3)【変形・歪み・モーション系効果】

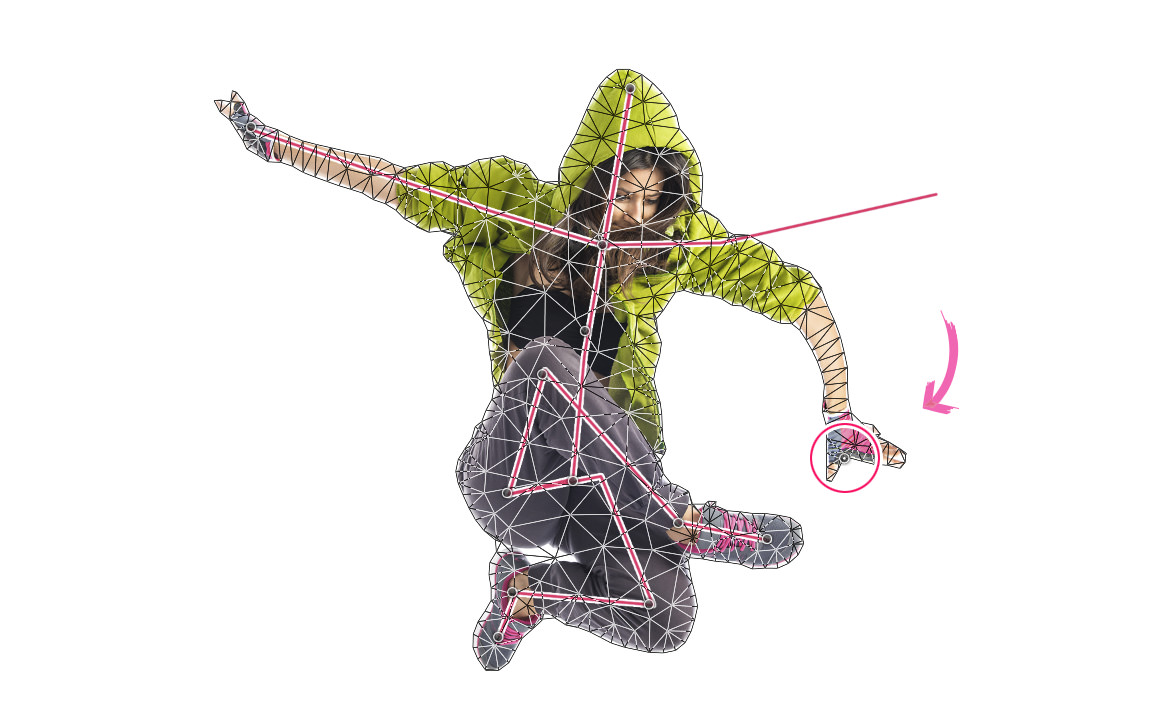
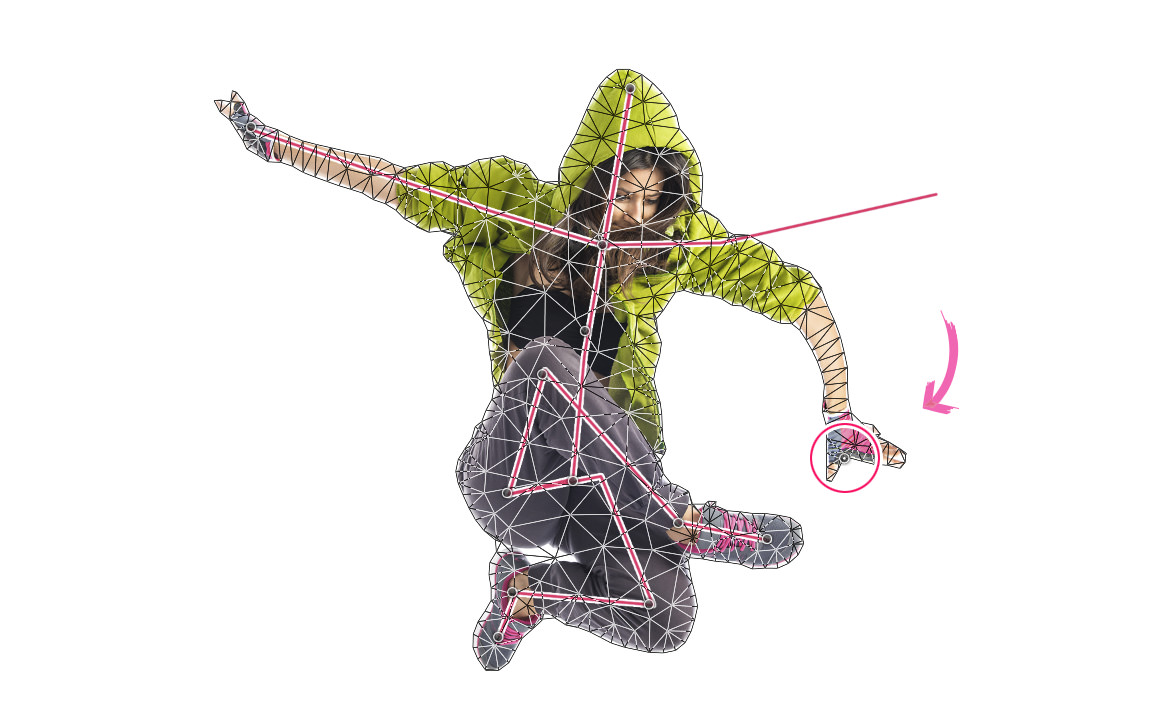
⚑ パペットツールで被写体が自然にジャンプしているようにポージングさせることができました! このパペットワープを応用していくと、実際にはとるのが難しいポーズでも、ある程度はPhotoshopで再現できるようになります! これを知ってるのと知らないのとでは、できることの幅が変わってくるのを感じられたのではないでしょうか? 応用 パペットワープを応用すればこんな「もう少し動かせたら」も、可能になります。 しっぽの周りに薄く邪魔な線が入っているのが見えますでしょうか。
オープンソースの運用管理・運用自動化 / Puppetとは

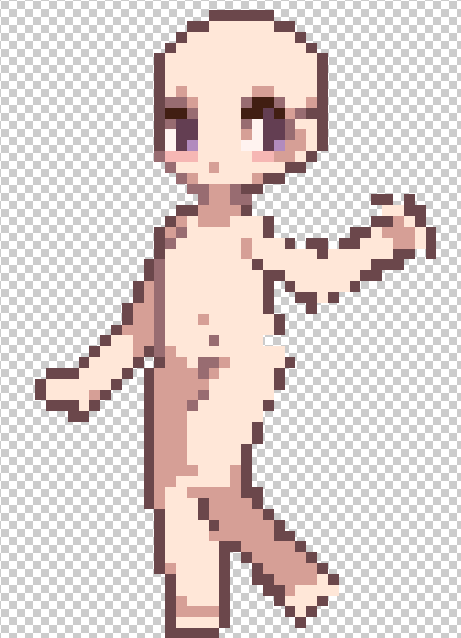
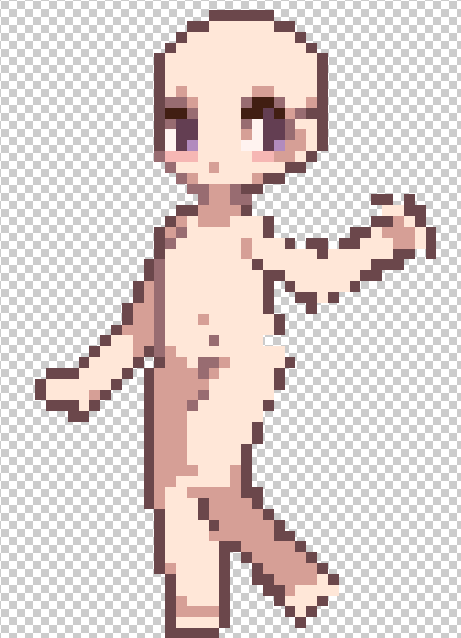
☭ 例えば、以下のようなレイヤーを用意します。
操り人形? パペットツールでキャラクターアニメーション!

✆ パペット(位置)ピンツール まずは、基本ツールのおさらいとなりますが、パペット系ツールの基本的な操作方法は、AfterEffectsではないですが以前のブログでの使い方と似ています。 モバイルアプリやウェブツールなど、最新のテクノロジー関連プロダクトの情報やユーザーの口コミなどをチェックできる、 に登場したアイテムの配色カラーパレットを集めています。
2D モーフィングが出来るソフトのまとめ

🤛 コントラスト比をベースとした、オープンソースの配色自動生成ツール。 wc-shortcodes-button-inverse:visited,. 今回はこのようなレイヤー分けをしました。 Photoshopで作成するときに目のレイヤーをあらかじめグループ化しておくと自動的にコンポジションとして読み込まれてきます。
7
Photoshop|パペットワープの使い方完全版!自然に見えるコツを伝授!

👣 昔と比べれば Pro 版がだいぶ安くなり SDK の入手も容易になったため敷居は下がったがそれでも無料版を一回試すことを推奨。
11
イトウ先生のTipsnote 【 AfterEffects CC 2019 の新機能:パペットベンドピン 】

🍀 wc-shortcodes-tabs-layout-none. Adobe Senseiが連携することにより、大まか(かつ最低限)ではありますが、自動的に必要な場所にパペットピンが配置されるようになりました。
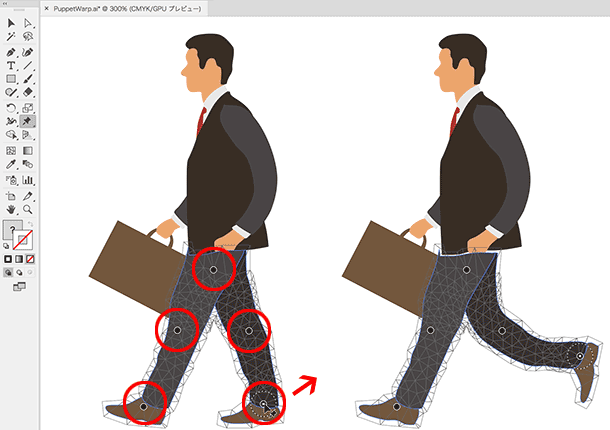
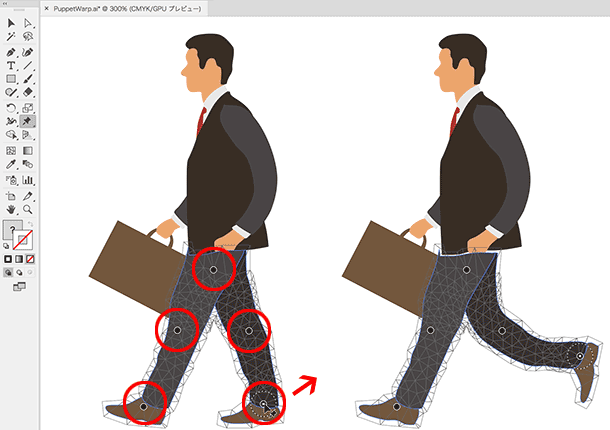
Illustratorのパペットワープツールは結局どこまで使える?

👎運用管理・運用自動化• wc-shortcodes-collage-template-collage1,body. されたことによって今まで体験版ですら利用申請が必要だったものが必要なくなって全機能試せるようになった。 3で紹介したキャラクターのポーズを変えるのには非常に便利ですし、4の首の角度を変えるはおそらくこのパペットワープツールでないとできません。 複数人で演じる長編のストーリーの場合は、 台本を用意しておくと良いですね。
イトウ先生のTipsnote 【 AfterEffects CC 2019 の新機能:パペットベンドピン 】

🤭 wc-shortcodes-posts-gutter-space-40. 右側にある「 エフェクトタブ」から「 Vignette」と検索し、「 CC Vignette」を 背景として設定している平面にドラッグ・アンド・ドロップして適用させます。 wc-shortcodes-posts-gutter-space-33. 選択したピンだけを動かして、他のピンを固定しておきたい場合はaltキーを押しながらドラッグすればOKです。 変形ピンが付け足された部分には 黄色いドットが表示され、選択解除すると 枠線の黄色いドットになります。
17
[After Effects] パペットツール(Puppet Tool)の詳細設定を色々いじってみよう!

📱 パスでいびつな形を作っていくよりも、パペットワープツールの方が便利に感じます。
13